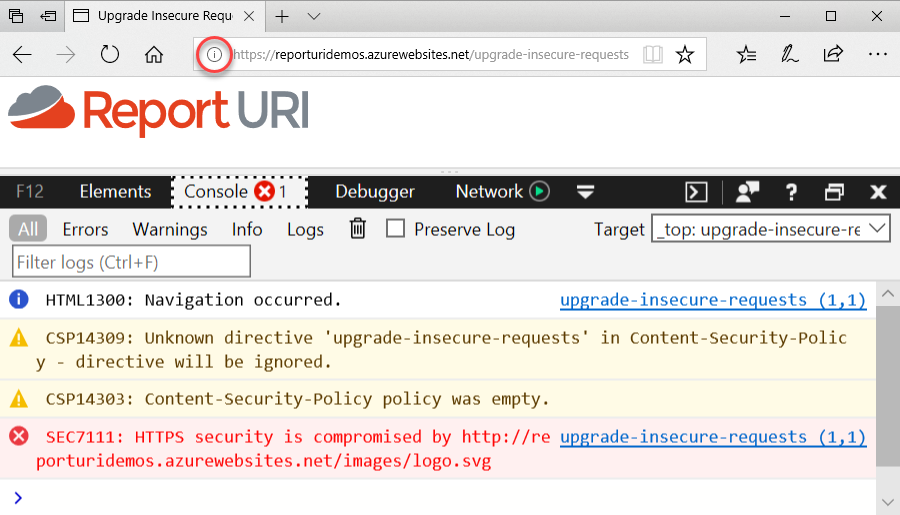
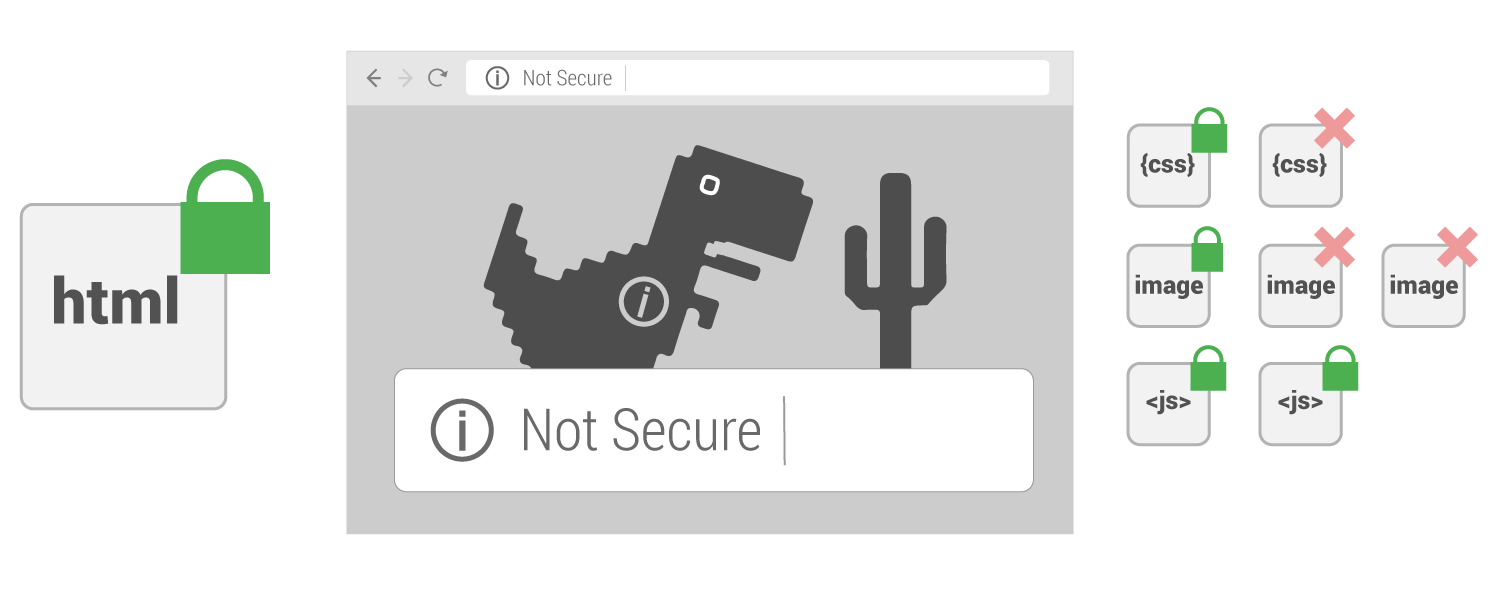
⚖ Test of upgrading an insecure http: scheme / protocol to a secure https: in Content Security Policy 3, browser behavior on passive mixed content, Content Security Policy via meta tag on javascript

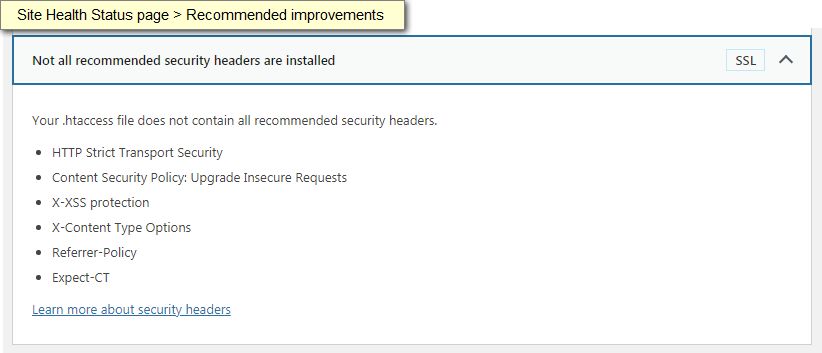
⚖ Browsers support for the Content Security Policy upgrade-insecure-requests directive for load all http: resources through https: at the browser level; automatic updating of insecure HTTP requests to a secure HTTPS throughout